반응형
스팟플렉스(Spotplex)가 얼마전에 티스토리 안으로 들어 왔습니다.
스팟플렉스는 내 블로그의 통계와 방문자들이 내 블로그의 어떤글을 가장 많이 보았는지 알수 있는
기능과 함께 랭킹서비스도 합니다.
이 스팟플렉스가 티스토리 플러그인에 들어와서 많은 사람들의 환영을 받았느데
하지만 저와 같은 사이드형 스킨이 아닌 사람들은 그 혜택을 받을수 없습니다. 또한 별빛하나님이
하는 방법좀 알려달라고 해서 이렇게 메뉴얼을 만들게 되었습니다. 저도 오랜만에 하는것이라 좀 헤맸네요
먼저 스팟플렉스에 방문합니다.
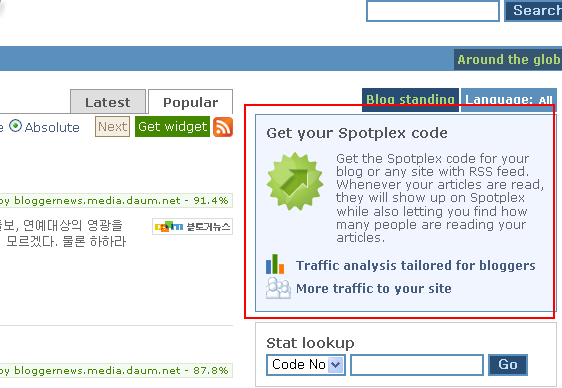
스팟플렉스(Spotplex)

오른쪽 구석에 이런 코드를 가져가라는 곳이 있습니다. 클릭하세요

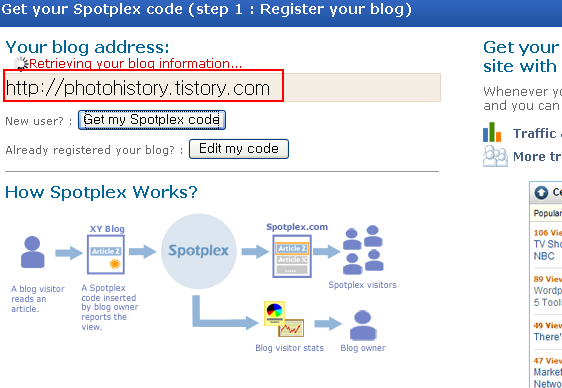
클릭하면 작은 창이 뜹니다. 그곳에 자신의 블로그 주소를 적고 GET MY SPOTPLEX CODE를 눌러주세요

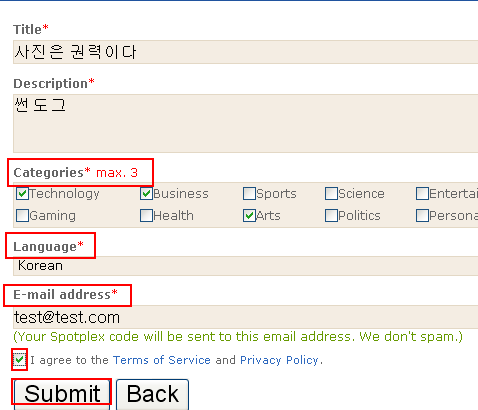
타이틀은 자동으로 나오지만 수정하셔도 됩니다. 카테고리는 3개까지 체크해 주십시요.
랭귀지는 한국으로 해주시고 이메일도 적어주시고 SUBMIT를 누릅니다

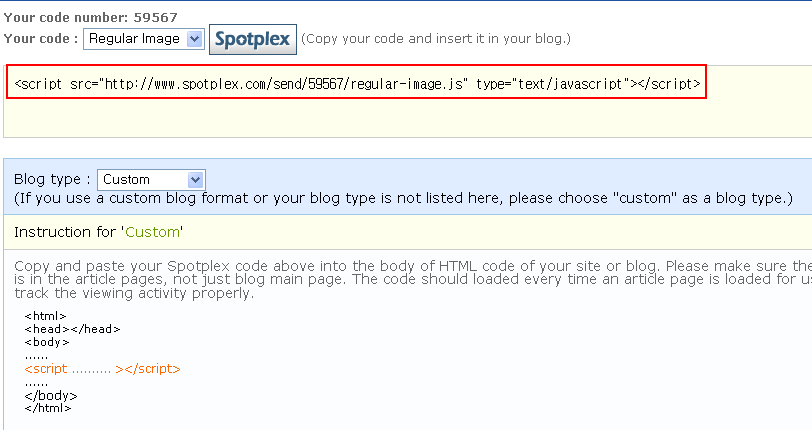
위와같은 창이 나옵니다. 가장 맨위에 코드를 복사하십시요.

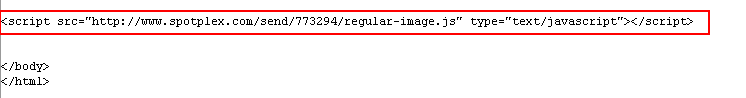
복사한 코드를 티스토리 스킨편집창에 가셔서 맨 밑에 </body> 태그 앞에 붙여 넣으십시요
위치는 </body> 태그 앞에 아무곳이나 상관없습니다. 이 태그가 바로 내 블로그 카운팅을 해주는
태그입니다.

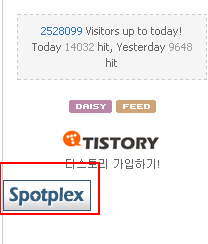
이렇게 이미지가 나왔네요. 나오면 여기까지 잘 따라하신것입니다. 저 스팟플렉스이미지를 클릭하십시요

저는 예전에 설치해서 인기포스트가 나왔지만 처음 설치하신분들은 텅빈화면이 나올것입니다.
통계가 시작된지 몇분전이기 때문이죠.
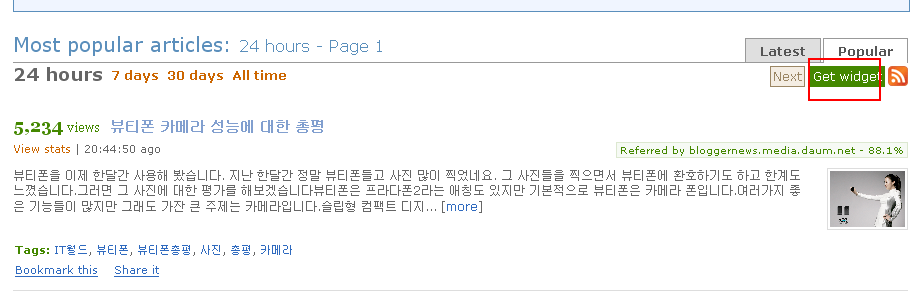
GET WIDGET를 누르십시

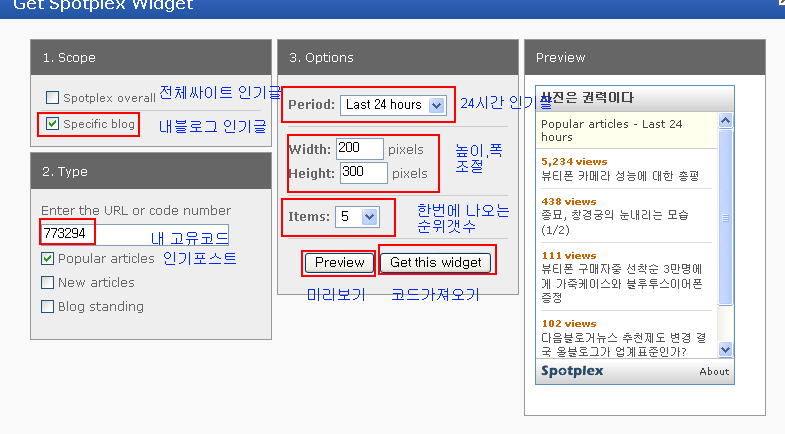
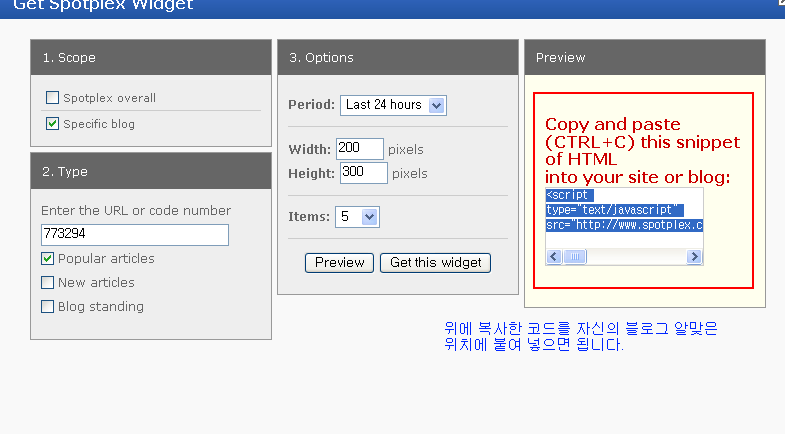
이런 창이 나오면 빨간색을 체크한 곳에 있는곳에 체크하십시요. 고유코드는 수정하지 마시구요.
다른 여러 옵션으로 수정하시면 됩니다. 코드가져오기 버튼을 누르십시요

복사해 놓으시면 됩니다.
반응형



