반응형
오늘 아침에 어느분 블로거에 보니 댓글창에 멋진 사진이 걸려있더군요. 그냥 갈려다가
그 멋진 댓글창에 사진이 멋있어서 방문했다고 끄적이고 나왔는데요. 한때 홈페이지 HTML주물럭 거리던
내가 요즘 머리아파서 관둔지 6년이 되어가는 그 HTML 소스를 찾아봤습니다.
블로그 댓글박스.. 배경이미지 달기!
블로거 뉴스에 검색해보니 이런 팁을 알려주시는 분이 계시더군요. 이 글을 바탕으로 저도 만들어 봤습니다
먼저 멋진 사진을 찾아봤습니다. 알프레드 아이젠슈테트의 사진을 골라봤습니다.

이 사진으로 로버트카파, 앙리 까르티에 브레송을 재치고 20세기 최고의 보도사진작가에 뽑히기도
했습니다. 2차대전 승전보가 울리면서 간호사와 수병이 키스를 하고 있습니다.
이 사진을 그냥 올리면 밋밋할것 같아 멋지게 한쪽을 흐리기 위해 포토샵을 꺼냈습니다

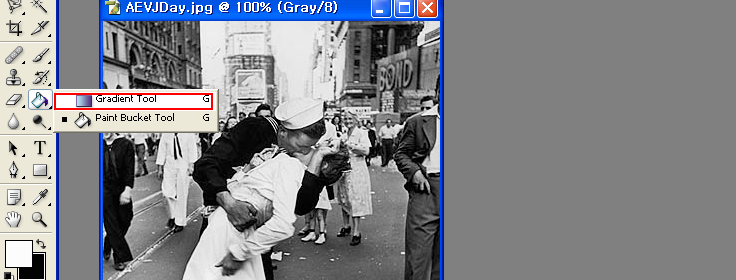
포토샵에서 그라데이션 툴을 선택합니다. 페인트통툴을 누르고 있으면 튀어나옵니다.



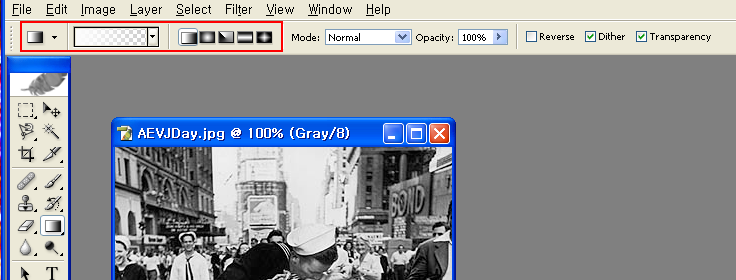
이렇게 변했네요. 이 사진을 업로드가 가능한 곳에 올리도록 하겠습니다.
전 다음 블로그에 있는 제 블로그에 사진을 올렸습니다.
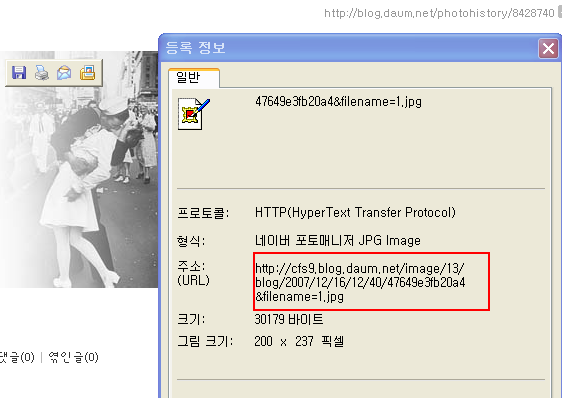
그리고 그 올린사진을 우클릭하여 속성으로 들어가시면 저 사진의 절대경로가 나옵니다. 그걸 복사해
놓으십시요

그리고 스킨편집을 하기 위해 티스토리 관리자 모드로 들어가고 스킨 >> HTML/CSS로 들어갑니다
skin.html과 style.css가 있습니다. 스킨마다 수정하는곳이 다릅니다. 제 스킨같은 경우는 style.css에
댓글창 조정하는 곳이 있더군요.(아마 대부분 여기있지 않을까 합니다)
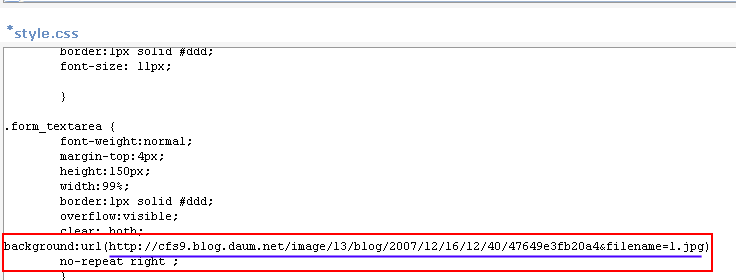
댓글수정하는곳을 찾다보면 .form_textarea라는 곳을 찾으십시요

그곳에 빨간색으로 된곳을 그대로 붙여 넣습니다. 그리고 파란색으로 칠해진 부분은 사진의 절대주소이니
각자 수정해서 적으십시요
background:url(http://cfs9.blog.daum.net/image/13/blog/2007/12/16/12/40/47649e3fb20a4&filename=1.jpg)
no-repeat right ;
no-repeat right ;
위에 적어 놓았으니 복사해서 쓰십시요. 다시 말씀드리지만 저 이미지 경로는 각자 자기것으로
바꾸십시요. 다 수정하셨으면 이제 저장하시고 나오시면 끝입니다

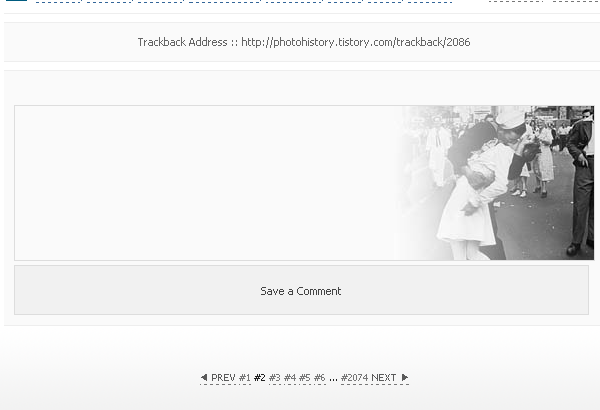
이렇게 댓글입력창에 사진이 들어갔네요.
한번 자신의 댓글창에 이미지나 사진을 넣어보세요 ^^
반응형



