IT/IT월드
동영상테두리에 멋진옷을 입히자 동영상 레이아웃
by 썬도그
2007. 9. 22.
요즘 동영상을 포스트에 많이 넣으면서 밋밋한 레이아웃에 약간 불만이 있었는데
외국의 한 블로그가 유튜브를 위한 동영상 레이아웃을 자기 블로그에 올려놓아 소개해드립니다
다음동영상도 올려보았는데 잘 나옵니다. 동영상 크기만 알맞게 조정하면 될듯합니다.
자료는
http://www.garryconn.com/youtube/ 에서 가져왔습니다.
티스토리 기준으로 설명드리겠습니다.
먼저 소스는 EDIT버튼을 눌러서 HTML로 올리시고 다시 EDIT버튼을 눌러서 원래상태로 돌아옵니다
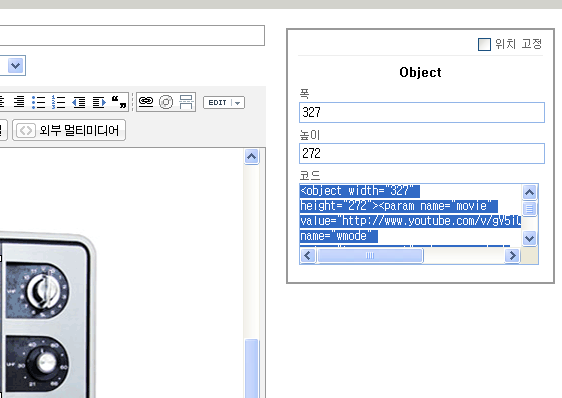
위와 같이 동영상소스에 있는 것을 싹 지우시고 담고 싶은 동영상을 Object 코드에 넣으시면 됩니다.
예제옛날TV
소스보기
<div style="background: url('http://www.garryconn.com/youtube/vintage-tv.gif') no-repeat;height:380px;">
<p style="padding-top:33px;padding-left:34px;">
<object width="327" height="272"><param name="movie" value="http://www.youtube.com/v/gV5iQJLpVnM"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/gV5iQJLpVnM" type="application/x-shockwave-flash" wmode="transparent" width="327" height="272"></embed></object>
</p>
</div>
LCD모니터
소스보기
<div style="background: url('http://www.garryconn.com/youtube/television.gif') no-repeat;height:640px;">
<p style="padding-top:92px;padding-left:63px;">
<object width="425" height="353"><param name="movie" value="http://www.youtube.com/v/6xhYk9PEmXA"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/6xhYk9PEmXA" type="application/x-shockwave-flash" wmode="transparent" width="425" height="353"></embed></object>
</p>
</div>