
파비콘은 인터넷 주소창 맨 앞에 아이콘처럼 나오는 것입니다. 구글에 방문하면 주소창 젤 앞에
G라고 쓰여있죠. 네이버에서는 네이버 모자가 나오고요.
그럼 그걸 직접 만들어 등록시켜보죠. 티스토리나 테더 툴즈 유저만 가능합니다
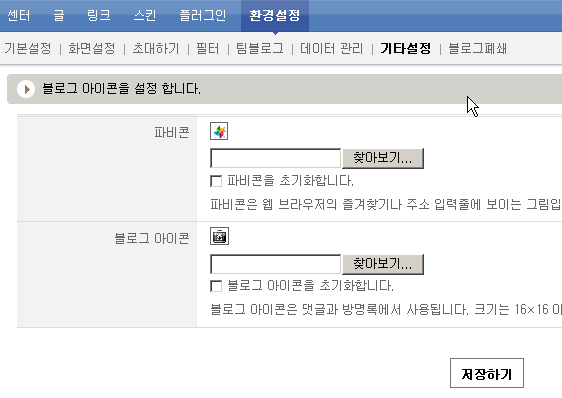
먼저 관리자로 들어가서 환경설정을 누르시고 기타 설정을 누르시면 저렇게 파비콘을
블로그 아이콘을 직접 등록할수 있습니다.
그럼 파비콘을 구하러 가 보죠. 뭐 직접 만드실 분은 만드셔도 됩니다.
하지만 대부분 유저들은 그런 능력이 없을듯하여. 인터넷을 뒤져 16X16 이상 48X48 이하의 그림을
찾아보죠. 전 네이버의 퍼나스 콘에서 가져왔습니다. 네이버 퍼나스콘은 대분은 GIF 움직이는
그림입니다. 화면 캡처 프로그램으로 캡처를 하면 됩니다

잘 자르십시오. 정사각형으로요. 직사각형이면 찌그러질 수 있습니다.
다음으로 파비콘 무료로 만들어주는 사이트로 가서 만들면 됩니다.
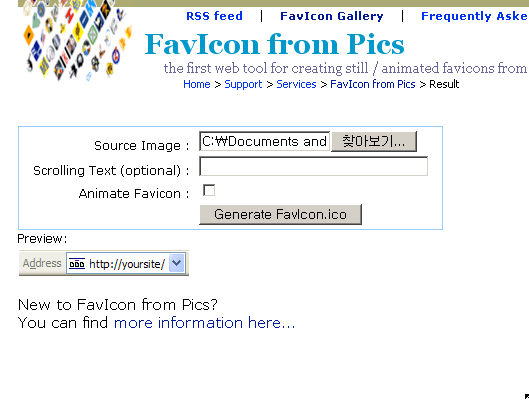
http://www.html-kit.com/favicon/에 가면 만들어줍니다

Source Image에 캡처한 파일을 찾아보기로 경로 설정하시고
밑에 Generate Favicon.ico를 누르시면 됩니다.

다운로드 버튼이 활성화됐네요. 클릭하셔서 압축된 파일을 받으시면 됩니다

저렇게 압축파일 안에 파비콘이 있습니다. 저 파일을 맨 위처럼
관리자 -- 환경설정--기타 설정에서 넣으시면 됩니다.
저는 우산으로 했습니다. 블로그 아이콘은 캡처한 그림파일을 그냥 넣으시면 됩니다.
한번 해보세요. 자신의 홈페이지에 색을 입혀보세요.
전 우산으로 했습니다. ^^ 비를 좋아해서요.
