반응형
요즘 블로그 구석에 리본을 단 블로거들을 많이본다. 자신들의 주장과 적극 알리고자 하는 내용이 있을때
자주 사용하는 리본 이랜드사태떄도 지금 우토로문제도 리본을 통해 자신의 의견과 동참의사를 알리고 있다.

지금 왼쪽 귀퉁이에 걸려있는 내 블로그의 리본이다. 누군지 궁금해 하실것 같아 잠깐 소개를하고
예전직장 동료인데 요즘 임신해서 D라인을 자랑하고 있습니다. 태명이 누리고 누리가 딸이였으면 좋겠다고
하도 노래를 불러대서 ^^ 선물할겸 하나 달아보았습니다.
그럼 리본다는 방법을 적어보겠습니다.
1. 먼저 리본을 만든다
리본을 포토샵이나 이미지툴로 만듭니다. 리본이 아니여도 좋습니다. 그냥 아무모양이나 이미지를
만들고 문구를 넣습니다.
2. 만든 이미지를 업로드한다
만든 이미지를 업로드합니다. 저는 거의 창고로 쓰고 있는 엠파스블로그에 업로드했습니다.

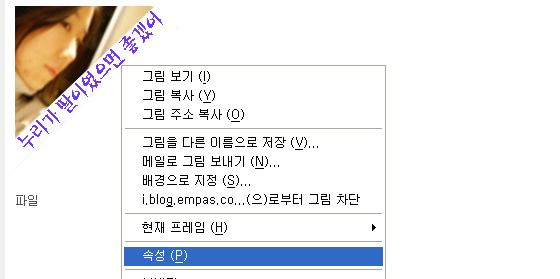
엠파스에 이미지를 올려놓고 우클릭후 속성으로 들어가서 그 절대경로값을 복사합니다.
3. BODY태그에 넣는다
티스토리의 좋은 기능인 스킨편집에 들어가서 <body> 태그에 스크립트를 넣습니다.
<a href="클릭하면 나올 주소"><img src="이미지가 있는 절대경로" style="border:0;position:absolute;top:0;left:0;" /></a>
위와같은 소스를 body태그 바로 밑에 넣어주시면 됩니다.
클릭하면 이동하는 주소도 넣을수 있습니다. 또한 style값에 left대신 right를 적어주시면 리본이 오른쪽 구석
에 배치됩니다. 아주 간단합니다.
저도 리본을 앞으로 적극활용해야겠습니다.
반응형



